- client
- html
- css
- javascript
- 라이브러리(프레임워크)
- JQuery /JQuery UI
- BootStrap
- D3.js
- server
- os --window, linux(ubuntu, centos, mac), unix, ...
- web server --tomcat
- web program 언어 --JSP, Servlet ( : mvc medel2)
- 라이브러리(프레임워크)
- MyBatis(←iBatis)
- Spring
- Hibernate
| os | 언어 | 데이터 베이스 |
| window | Visual Studio (VB, VC++, VC#) asp.net iis Delphi - Object Pascal |
MSSQL |
| linux | c, perl, swift,... *swift(kotlin - jetbrain : jvm) android ... *오픈소스 apache, apache-tomcat, ngix ... apache - c,perl ... php apache tomcat -jsp *asp.net을 리눅스에서도 되도록하는 중 |
DB2 = imb oracle-oracle- 중대형 MySQL - oracle- 중형 SQLite - SQLite - 극소형 |
JQuery - 자바스크립트를 통해서 만든 라이브러리 ↔sencha (유료)
jquery.com
- JQuery Core - 공용 라이브러리
- JQuery UI - 유저인터페이스
- JQuery Mobile - 모바일 유저인터페이스
다운로드
- 내가 소스를 가지고있음
- jquery-3.1.0.js --개발자 버전
- jquery-3.1.0.min.js --서비스 버전 : 소스코드 크기를 줄임
- CDN : 소스를 원격에 저장
$(document).ready()
- $ - JQuery를 사용하겠다는 예약어
- JQuery(document) → $(document)
- $(선택자) - (문서) 선택자 : css selector
- $(document) → window.document
- $( ).ready() - 이벤트 : 함수형식으로 표현
- $(document).ready(하는 동작) → window.onload()
- 하는동작 : 익명함수로 표현
1.JQuery 세팅
폴더구성2.JQuery 실행확인
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="./js/jquery-3.1.0.js"></script>
<script type="text/javascript">
$(document).ready(function(){
alert("Hello JQuery")
})
</script>
</head>
<body>
</body>
</html>CDN 방식
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- <script type="text/javascript" src="./js/jquery-3.1.0.min.js"></script> -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
alert("Hello JQuery")
})
</script>
</head>
<body>
</body>
</html>3
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.js"></script>
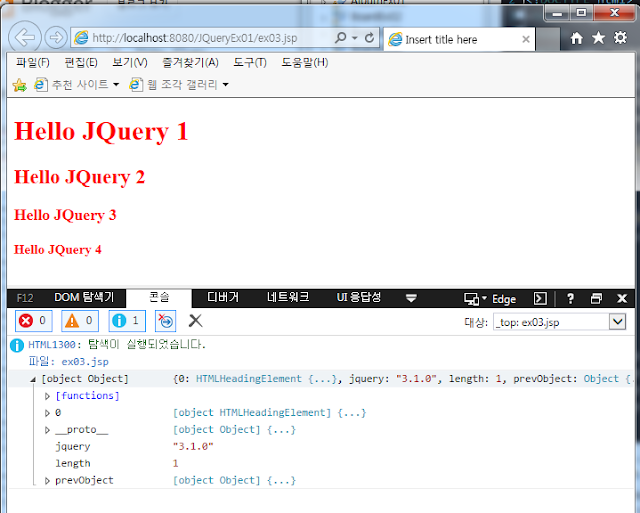
<script type="text/javascript">
//(document).ready 여러개 써도 되지만 가능하면 한 개만 ... //문서의 시작을 의미
$(document).ready(function(){
console.log("Hello JQuery 1");
});
$(document).ready(function(){
console.log("Hello JQuery 2");
});
//생략가능
$(function(){
console.log("Hello JQuery 3");
});
</script>
</head>
<body>
</body>
</html>4
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//선택자를 통해서 문서의 일부분을 선택
//선택자는 css선택자와 동일
console.log($('h1')); //JQuery 객체
//css (속성 ,값)
$('*').css('color', 'red'); //모든문서 선택해서 css설정
});
</script>
</head>
<body>
<h1>Hello JQuery 1</h1>
<h2>Hello JQuery 2</h2>
<h3>Hello JQuery 3</h3>
<h4>Hello JQuery 4</h4>
</body>
</html>5
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//선택자를 통해서 문서의 일부분을 선택
//tag
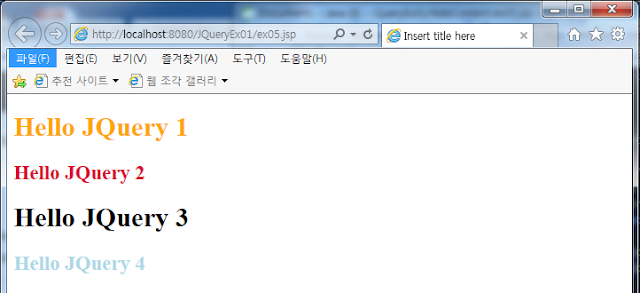
$('h1').css('color', 'red');
$('h2').css('color', 'orange');
//tag 여러개
//$('h3, h4').css('color', 'blue');
//문자열 변수를 넣는 것도 가능함
var selector = 'h3, h4';
$(selector).css('color', 'blue');
});
</script>
</head>
<body>
<h1>Hello JQuery 1</h1>
<h2>Hello JQuery 2</h2>
<h3>Hello JQuery 3</h3>
<h4>Hello JQuery 4</h4>
</body>
</html>6
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//id선택
$('#h1').css('color', 'orange');
//태그 + id
$('h1#h3').css('color', 'aqua');
});
</script>
</head>
<body>
<h1 id='h1'>Hello JQuery 1</h1>
<h2 id='h2'>Hello JQuery 2</h2>
<h1 id='h3'>Hello JQuery 3</h1>
<h2 id='h4'>Hello JQuery 4</h2>
</body>
</html>7
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//class선택
$('.c1').css('color', 'orange');
});
</script>
</head>
<body>
<h1 class='c1'>Hello JQuery 1</h1>
<h2 class='c2'>Hello JQuery 2</h2>
<h1 class='c2'>Hello JQuery 3</h1>
<h2 class='c1'>Hello JQuery 4</h2>
</body>
</html>8
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//class 선택
$('.c1').css('color', 'orange');
$('h2.c1').css('color', 'lightBlue');
//여러class
$('.c1.c2').css('color', 'Crimson');
$('.c2.c1').css('color', 'Crimson');
});
</script>
</head>
<body>
<h1 class='c1'>Hello JQuery 1</h1>
<h2 class='c1 c2'>Hello JQuery 2</h2>
<h1 class='c2'>Hello JQuery 3</h1>
<h2 class='c1'>Hello JQuery 4</h2>
</body>
</html>9
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//자손 선택자
$('div > *').css('color', 'red');
});
</script>
</head>
<body>
<div>
<ul>
<li>사과</li>
<li>딸기</li>
<li>수박</li>
<li>키위</li>
</ul>
</div>
</body>
</html><%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//후손 선택자
$('div *').css('color', 'red');
});
</script>
</head>
<body>
<div>
<ul>
<li>사과</li>
<li>딸기</li>
<li>수박</li>
<li>키위</li>
</ul>
</div>
</body>
</html>10
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//속성 선택
$('input[type="text"]').css('background-color','red');
//^= 시작하는 값, $=끝나는 값, *=포함하는값
$('input[type^="te"]').css('background-color','lightblue');
$('input[type$="xt"]').val('입력값');
$('input[type*="ss"]').val('1234');
});
</script>
</head>
<body>
<input type="text"><br>
<input type="password"><br>
<input type="radio"><br>
<input type="checkbox"><br>
<input type="file"><br>
</body>
</html>11
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.js"></script>
<script type="text/javascript">
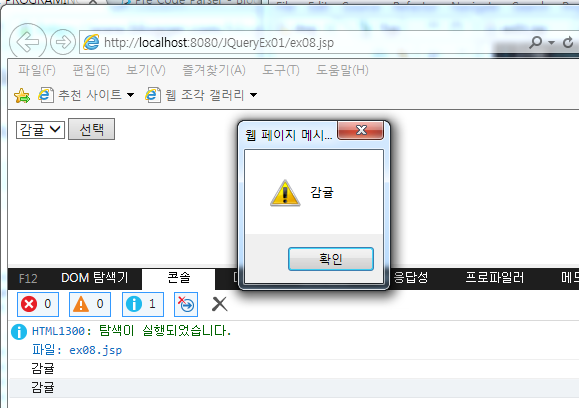
$(document).ready(function(){
document.getElementById('btn1').onclick = function(){
//전통적인 방법
var val1 = document.getElementById('sel1').value;
console.log(val1);
//전통적인 방법
var sel1 = document.getElementById('sel1');
var index = sel1.selectedIndex;
console.log(sel1.options[index].text);
//JQuery 입력양식 선택
var value = $('select > option:selected').val();
alert(value);
}
});
</script>
</head>
<body>
<select id="sel1">
<option selected="selected">사과</option>
<option>모과</option>
<option>감귤</option>
<option>수박</option>
<option>키위</option>
</select>
<button id="btn1">선택</button>
</body>
</html>12
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//위치필터 선택자
$('table').css('width','500');
$('tr:odd').css('background-color','#f9f9f9')
$('tr:even').css('background-color','#9f9f9f')
$('tr:first').css('background-color','#000000').css('color','#ffffff')
});
</script>
</head>
<body>
<table>
<tr>
<th>제목 1</th>
<th>제목 2</th>
<th>제목 3</th>
</tr>
<tr>
<td>10</td>
<td>11</td>
<td>12</td>
</tr>
<tr>
<td>20</td>
<td>21</td>
<td>22</td>
</tr>
<tr>
<td>30</td>
<td>31</td>
<td>32</td>
</tr>
<tr>
<td>40</td>
<td>41</td>
<td>42</td>
</tr>
</table>
</body>
</html>13
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//함수필터 선택자
$('table').css('width','500');
$('td:nth-child(3n+1)').css('width','100').css('background-color','grey')
$('td:nth-child(3n+2)').css('width','100').css('background-color','aqua')
$('td:nth-child(3n)').css('background-color','tomato')
});
</script>
</head>
<body>
<table>
<tr>
<th>제목 1</th>
<th>제목 2</th>
<th>제목 3</th>
</tr>
<tr>
<td>10</td>
<td>11</td>
<td>12</td>
</tr>
<tr>
<td>20</td>
<td>21</td>
<td>22</td>
</tr>
<tr>
<td>30</td>
<td>31</td>
<td>32</td>
</tr>
<tr>
<td>40</td>
<td>41</td>
<td>42</td>
</tr>
</table>
</body>
</html>14
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//배열 관리
var array = [
{name:'naver', link:'http://www.naver.com'},
{name:'daum', link:'http://www.daum.net'},
{name:'google', link:'http://www.google.com'},
];
//javascript 방법
for(var i=0;i<array.length; i++){
console.log(array[i].name +'----'+array[i].link);
}
//javascript 함수이용방법
array.forEach(function(item){
var output ='';
output += '<a href="'+item.link+'">';
output += '<h3>'+item.name +'</h3></a>';
document.body.innerHTML +=output;
});
//JQuery 방법
$.each(array, function(index, item){
var output ='';
output += '<a href="'+item.link+'">';
output += '<h3>'+item.name +'</h3></a>';
document.body.innerHTML +=output;
})
});
</script>
</head>
<body>
</body>
</html>15
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//객체 배열 관리
$('h2').each(function(index,item){
//console.log(index + ' / '+ item.innerHTML);
console.log(item.innerHTML);
console.log(this.innerHTML); //현재 읽고 있는 태그
});
});
</script>
</head>
<body>
<h2>item - 0</h2>
<h2>item - 1</h2>
<h2>item - 2</h2>
</body>
</html>16
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//객체 선언
var object = {name: '홍길동'};
//객체 확장
$.extend(object,
{region1: '서울특별시 강남구', part1: '베이스 기타1'}
);
//each 배열의 내용확인 문장 기술
var output = '';
$.each(object,function(key,item){
output += key + ': '+ item +'\n';
});
console.log(output);
});
</script>
</head>
<body>
</body>
</html>17
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//JQuery 다른 플러그인과 충돌 방지
$.noConflict();
// $ 대신 jQuery 씀
jQuery(document).ready(function(){
console.log('Hello jQuery');
});
//다른 식별자를 지정함
var J = jQuery;
J(document).ready(function(){
console.log('Hello jQuery');
});
});
</script>
</head>
<body>
</body>
</html>18
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//필터
//$('h3:even').css( {backgroundColor:'black', color:'white'} );
$('h3').filter(':even').css(
{backgroundColor:'black', color:'white'} //css두개이상 적용
);
//필터 함수
$('h3').filter(function(index){
console.log(index);
return index%2 ==0;
}).css(
{backgroundColor:'black', color:'white'}
);
});
</script>
</head>
<body>
<h3>header - 0</h3>
<h3>header - 1</h3>
<h3>header - 2</h3>
<h3>header - 3</h3>
<h3>header - 4</h3>
<h3>header - 5</h3>
</body>
</html>19
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//연습
//필터 함수형
$('h3').filter(function(index){
return index%3==1;
}).css(
{backgroundColor:'black', color:'white'}
);
//필터 선택자
$('h3').filter(':nth-child(3n+1)').css(
{backgroundColor:'tomato', color:'white'}
);
});
</script>
</head>
<body>
<h3>header - 0</h3>
<h3>header - 1 -</h3>
<h3>header - 2</h3>
<h3>header - 3</h3>
<h3>header - 4 -</h3>
<h3>header - 5</h3>
<h3>header - 6</h3>
<h3>header - 7 -</h3>
<h3>header - 8</h3>
<h3>header - 9</h3>
<h3>header - 10 -</h3>
</body>
</html>20
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('h3,h4').css('margin','1px');
//필터제거
/*
$('h3').css('background', 'orange').filter(':even').css('color','red');
$('h3').css('background', 'orange').filter(':odd').css('color','white');
*/
//end()없으면 :even 선택한 것에서 :odd를 다시선택함
$('h3').css('background', 'orange').filter(':even').css('color','red').filter(':odd').css('color','white');
//h4의 태그에서 even과 odd를 사용하려면 end()붙여줌
$('h4').css('background', 'grey').filter(':even').css('color','red').end().filter(':odd').css('color','white');
});
</script>
</head>
<body>
<h3>header - 0</h3>
<h3>header - 1 -</h3>
<h3>header - 2</h3>
<h3>header - 3</h3>
<h3>header - 4 -</h3>
<h3>header - 5</h3>
<h3>header - 6</h3>
<h4>header - 1</h4>
<h4>header - 2</h4>
<h4>header - 3</h4>
<h4>header - 4</h4>
<h4>header - 5</h4>
<h4>header - 6</h4>
</body>
</html>21
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//필터 특정위치 문서객체 선택
$('h3').eq(0).css('background','orange');
$('h3').eq(3).css('background','orange');
$('h3').eq(-1).css('background','yellowgreen');
$('h3').eq(-3).css('background','yellowgreen');
});
</script>
</head>
<body>
<h3>header - 0</h3>
<h3>header - 1 -</h3>
<h3>header - 2</h3>
<h3>header - 3</h3>
<h3>header - 4 -</h3>
<h3>header - 5</h3>
<h3>header - 6</h3>
<h3>header - 7 -</h3>
<h3>header - 8</h3>
<h3>header - 9</h3>
<h3>header - 10 -</h3>
</body>
</html>22
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//add문서객체 추가선택
$('h1').css('background','gray').add('h2').css('float','left');
});
</script>
</head>
<body>
<h1>header - 0</h1>
<h2>header - 1 -</h2>
<h1>header - 2</h1>
<h2>header - 3</h2>
<h1>header - 4 -</h1>
</body>
</html>23
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
// is 문서 객체의 특징 판별
$('h3').each(function(){
if($(this).is('.select')){
$(this).css('background','orange');
}
});
});
</script>
</head>
<body>
<h3 class="select">header - 0</h3>
<h3>header - 1</h3>
<h3 class="select">header - 2</h3>
<h3>header - 3</h3>
<h3 class="select">header - 4</h3>
<h3>header - 5</h3>
</body>
</html>24
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
// find 검색
//$(상위 객체).find('.select')
$(document).find('.select1').each(function(index,item){
console.log(item);
});
$('body').find('.select2').each(function(index,item){
console.log(item);
});
});
</script>
</head>
<body>
<h3 class="select1">header - 0</h3>
<h3>header - 1</h3>
<h3 class="select2">header - 2</h3>
<h3>header - 3</h3>
<h3 class="select3">header - 4</h3>
<h3>header - 5</h3>
</body>
</html>


























댓글 없음:
댓글 쓰기