- library : 추가기능
- framework : 추가 + 확장 문법
- JQuery
- ext.js
- angular
- ...
- plug-in : 프레임워크상에서 확장되어 개발됨
- JQuery UI
- Bootstrap
- ....
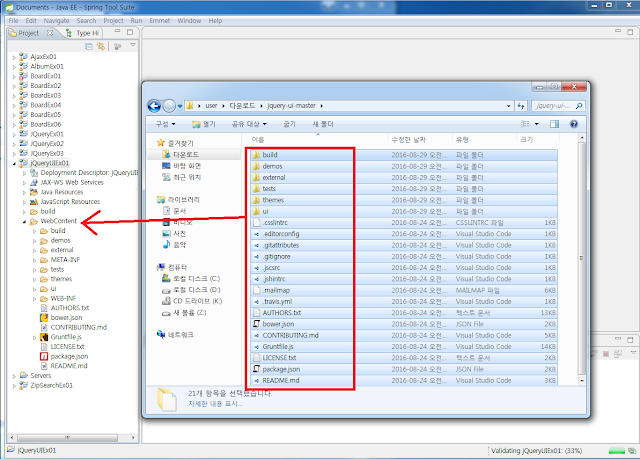
jQuery UI 모든 소스 다운받기
압축파일 해제후 복사 붙여넣기
모든 소스가 공개되어있음
다운
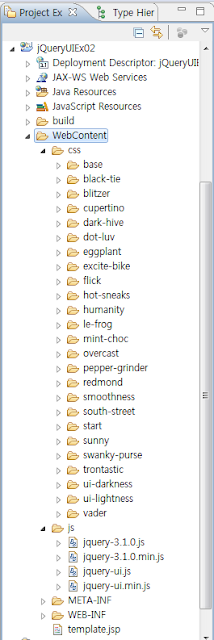
테마 다운
1
설정, 폴더구성2
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- 테마 적용 폴더명만 바꾸면 다르게 적용됨 -->
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<link rel="stylesheet" href="./css/cupertino/jquery-ui.css" />
<style type="text/css">
/* jQuery UI가 영어기반이라서 한글사이즈를 조금 줄임 */
body {font-size : 80%;}
</style>
<!-- jQuery 적용 -->
<script type="text/javascript" src="./js/jquery-3.1.0.js"></script>
<!-- jQuery UI 적용 -->
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('a').button();
});
</script>
</head>
<body>
<a href="#">난 버튼</a>
</body>
</html>3
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- 테마 적용 폴더명만 바꾸면 다르게 적용됨 -->
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
body {font-size : 80%;}
</style>
<!-- jQuery 적용 -->
<script type="text/javascript" src="./js/jquery-3.1.0.js"></script>
<!-- jQuery UI 적용 -->
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//버튼 jQuery UI 적용
$('#btn1').button();
$('input').button();
$('a').button();
$('#btn2').button();
});
</script>
</head>
<body>
<button id="btn1">버튼 1</button><br>
<input type="submit" value="버튼 2" /><br>
<a href="#">버튼 3</a><br>
<div id="btn2">버튼 4</div><br>
</body>
</html>4
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- 테마 적용 폴더명만 바꾸면 다르게 적용됨 -->
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
body {font-size : 80%;}
</style>
<!-- jQuery 적용 -->
<script type="text/javascript" src="./js/jquery-3.1.0.js"></script>
<!-- jQuery UI 적용 -->
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//버튼 아이콘 넣기
$('#btn1').button({});
$('#btn2').button({
icons: {primary: 'ui-icon-locked'},
text: false
});
//버튼 아이콘 위치
$(function(){
$(".widget button")
.eq(0).button()
.end().eq(1).button({
icon: "ui-icon-gear",
showLabel:false
}).end().eq(2).button({
icon:"ui-icon-gear",
}).end().eq(3).button({
icon:"ui-icon-gear",
iconPosition:"end"
}).end().eq(4).button({
icon:"ui-icon-gear",
iconPosition:"top"
}).end().eq(5).button({
icon: "ui-icon-gear",
iconPosition: "bottom"
});
});
});
</script>
</head>
<body>
<button id="btn1">버튼 1</button>
<button id="btn2">버튼 1</button>
<div class="widget">
<h1>Widget</h1>
<button>Button with only text</button>
<button>Button with icon only</button>
<button>Button with icon on the left</button>
<button>Button with icon on the right</button>
<button>Button with icon on the top</button>
<button>Button with icon on the bottom</button>
</div>
</body>
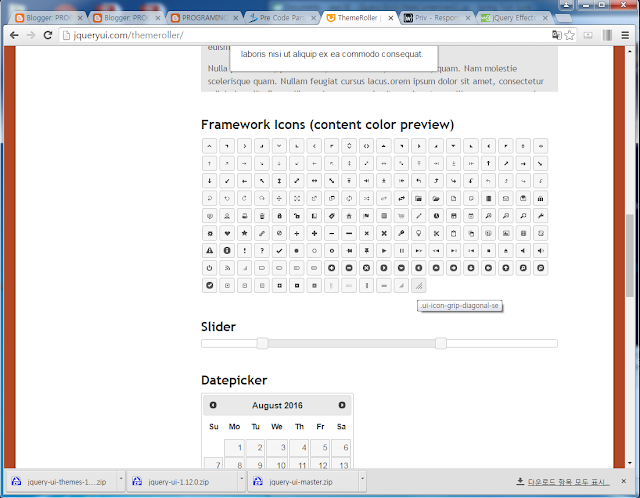
</html>아이콘 이름 보기 http://jqueryui.com/themeroller/
5
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
body {font-size : 80%;}
</style>
<script type="text/javascript" src="./js/jquery-3.1.0.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//checkboxradio
$('input').checkboxradio({
icon: false //체크상자 지움
});
});
</script>
</head>
<body>
<fieldset>
<legend>Hotel Ratings : </legend>
<label for="cb-1">2 Star</label>
<input type="checkbox" name="cb1" id="cb-1" />
<label for="cb-2">3 Star</label>
<input type="checkbox" name="cb2" id="cb-2" />
<label for="cb-3">4 Star</label>
<input type="checkbox" name="cb3" id="cb-3" />
<label for="cb-4">5 Star</label>
<input type="checkbox" name="cb4" id="cb-4" />
</fieldset>
</body>
</html>6
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
body {font-size : 80%;}
</style>
<script type="text/javascript" src="./js/jquery-3.1.0.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//radio
$('input').checkboxradio();
});
</script>
</head>
<body>
<fieldset>
<legend>Select a Location : </legend>
<label for="r-1">New York</label>
<input type="radio" name="r1" id="r-1" />
<label for="r-2">Paris</label>
<input type="radio" name="r1" id="r-2" />
<label for="r-3">London</label>
<input type="radio" name="r1" id="r-3" />
</fieldset>
</body>
</html>7
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
body {font-size : 80%;}
.shape {
margin-left: 4em;
margin-top: 2.5em;
height: 8em;
width: 8em;
box-shadow: 4px 4px 8px;
color: #ccc;
background-repeat: no-repeat;
background-size: 90%;
background-position: 50%;
}
.circle, .pill {
border-radius: 8em;
}
.pill, .rectangle {
width: 16em;
}
.square, .circle {
margin-left: 9em;
}
.border {
border: 2px solid #333333;
}
.toggles {
width: 200px;
}
.toggle-wrap, .shape {
display: inline-block;
vertical-align: top;
}
.controls {
background: #ccc;
padding: 1em;
display: inline-block;
}
</style>
<script type="text/javascript" src="./js/jquery-3.1.0.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
$(function(){
//버튼 이벤트 함수 선언
function handleShape(e){
$('.shape').removeClass("circle pill square rectangle").addClass($(e.target).val());
};
function handleToggle(e){
var target = $(e.target);
if(target.is(".brand-toggle")){
var checked = target.is(":checked"),
value = $("[name='brand']").filter(":checked").attr("data-"+target[0].id)
$(".shape").css(target[0].id, checked? value: "");
}else{
$(".shape").toggleClass(target[0].id, target.is(":checked"));
}
}
function updateBrand(){
handleShape({ target: $("[name='shape']:checked")});
$(".toggle:checked").each(function(){
handleToggle({target: $(this)});
});
}
//jQuery UI 위젯
$( "input" ).checkboxradio();
$( ".shape-bar, .brand" ).controlgroup();
$( ".toggles" ).controlgroup( {
direction: "vertical"
} );
// 이벤트
$( "[name='brand']").on( "change", updateBrand );
$( "[name='shape']").on( "change", handleShape );
$( ".toggle" ).on( "change", handleToggle );
// 초기값 설정
updateBrand();
});
</script>
</head>
<body>
<div class="controls">
<div class="brand-wrap">
<h3>1.) Select a brand</h3>
<div class="brand">
<label for="brand-jquery">jQuery</label>
<input type="radio" name="brand" id="brand-jquery" data-background-color="#0769AD" data-color="#7ACEF4" data-background-image="url(images/jquery.png)">
<label for="brand-jquery-ui">jQuery UI</label>
<input type="radio" name="brand" id="brand-jquery-ui" data-background-color="#B24926" data-color="#FAA523" data-background-image="url(images/jquery-ui.png)" checked>
<label for="brand-jquery-mobile">jQuery Mobile</label>
<input type="radio" name="brand" id="brand-jquery-mobile" data-background-color="#108040" data-color="#3EB249" data-background-image="url(images/jquery-mobile.png)">
<label for="brand-sizzle">Sizzle</label>
<input type="radio" name="brand" id="brand-sizzle" data-background-color="#9A1B1E" data-color="#FAA523" data-background-image="url(images/sizzle.png)">
<label for="brand-qunit">QUnit</label>
<input type="radio" name="brand" id="brand-qunit" data-background-color="#390F39" data-color="#9C3493" data-background-image="url(images/qunit.png)">
</div>
</div>
<div class="shape-wrap">
<h3>2.) Select a shape</h3>
<div class="shape-bar">
<label for="shape-circle">Circle</label>
<input type="radio" name="shape" id="shape-circle" value="circle" checked>
<label for="shape-square">Square</label>
<input type="radio" name="shape" id="shape-square" value="square">
<label for="shape-pill">Pill</label>
<input type="radio" name="shape" id="shape-pill" value="pill">
<label for="shape-rectangle">Rectangle</label>
<input type="radio" name="shape" id="shape-rectangle" value="rectangle">
</div>
</div>
<div class="toggle-wrap">
<h3>3.) Customize</h3>
<div class="toggles">
<label for="color">Shadow</label>
<input class="toggle brand-toggle" type="checkbox" name="color" id="color">
<label for="border">Border</label>
<input class="toggle" type="checkbox" name="border" id="border">
<label for="background-color">Background</label>
<input class="toggle brand-toggle" type="checkbox" name="background-color" id="background-color" checked>
<label for="background-image">Background Image</label>
<input class="toggle brand-toggle" type="checkbox" name="background-image" id="background-image" checked>
</div>
</div>
<div class="shape circle background jquery-ui"></div>
</div>
</body>
</html>8
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
body {font-size : 80%;}
</style>
<script type="text/javascript" src="./js/jquery-3.1.0.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//진행막대
var data = 50;
$('#progressbar').progressbar({
value: data
});
//감소
$('#btn1').button().on('click',function(){
data -=5;
$('#progressbar').progressbar({value:data});
});
//증가
$('#btn2').button().on('click',function(){
data +=5;
$('#progressbar').progressbar({value:data});
});
});
</script>
</head>
<body>
<div>
<div id="progressbar"></div>
<hr>
<button id="btn1">감소</button>
<button id="btn2">증가</button>
</div>
</body>
</html>9
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
body {font-size : 80%;}
.ui-progressbar { position: relative;}
.progress-label {
position : absolute;
left: 50%;
top: 4px;
font-weight: bold;
text-shadow 1px 1px 0 #ffffff;
}
</style>
<script type="text/javascript" src="./js/jquery-3.1.0.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var progressbar = $('#progressbar');
var progressLabel = $('.progress-label');
progressbar.progressbar({
value: false,
//이벤트 : 값의 변화 생길때 퍼센트 표시
change: function(){
progressLabel.text(progressbar.progressbar('value')+'%');
},
//100% 되었을 때
complete: function(){
progressLabel.text('완료');
}
});
//진행막대 증가
function progress(){
var val = progressbar.progressbar('value') || 0; //값을 받지 못하면 0으로 지정
progressbar.progressbar('value', val+2);
if(val<99){
setTimeout(progress, 80);
}
}
setTimeout(progress,2000);
});
</script>
</head>
<body>
<div id="progressbar">
<div class="progress-label">Loding ...</div>
</div>
</body>
</html>10
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
body {font-size : 80%;}
</style>
<script type="text/javascript" src="./js/jquery-3.1.0.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//slider
$('#slider').slider({
orientation: 'horizontal',
min: 0,
max: 255,
value: 50, //시작값
//step: 20, //증가량
change: function(){ //클릭시 변화
console.log($(this).slider('value'));
},
slide: function(){ //드레그시 변화
console.log($(this).slider('value'));
}
});
});
</script>
</head>
<body>
<div id="slider"></div>
</body>
</html>11
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
body {font-size : 80%;}
</style>
<script type="text/javascript" src="./js/jquery-3.1.0.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//멀티 slider
$('#slider').slider({
range: true,
min: 0,
max: 255,
values: [10,90],
//슬라이드 값 가져오기
change : function(event,ui){
console.log(ui.values[0] + ' / ' + ui.values[1]);
console.log($(this).slider('values',0) + ' / ' + $(this).slider('values',1)); //위와 동일한 결과
}
});
});
</script>
</head>
<body>
<div id="slider"></div>
</body>
</html>12
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
body {font-size : 80%;}
</style>
<script type="text/javascript" src="./js/jquery-3.1.0.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//Selectmenu
$('#speed').selectmenu();
});
</script>
</head>
<body>
<div>
<select id="speed">
<option>Slower</option>
<option>Sloow</option>
<option selected="selected">Medium</option>
<option>Fast</option>
<option>Faster</option>
</select>
</div>
</body>
</html>13
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
body {font-size : 80%;}
fieldset {border :0; margin-left:300px;}
label {display: block; margin:20px 0 0;}
#circle {
float:left;
background: yellow;
border-radius: 50%;
width: 150px;
height: 150px;
}
</style>
<script type="text/javascript" src="./js/jquery-3.1.0.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//Selectmenu
var circle = $('#circle');
$('#radius').selectmenu({
width: 300,
//반지름 조절
change: function(event, ui){
circle.css({
width: ui.item.value,
height: ui.item.value
});
}
});
$('#color').selectmenu({
width: 300,
//색깔 조절
change: function(event, ui){
circle.css({
background: ui.item.value
});
}
});
});
</script>
</head>
<body>
<div>
<div id="circle"></div>
<fieldset>
<label for="radius">Circle radius</label>
<select name="radius" id="radius">
<option value="50">50px</option>
<option value="100">100px</option>
<option value="150" selected="selected">150px</option>
<option value="200">200px</option>
<option value="250">250px</option>
</select>
</fieldset>
<fieldset>
<label for="color">Circle color</label>
<select name="color" id="color">
<option value="red">red</option>
<option value="blue">blue</option>
<option value="yellow" selected="selected">yellow</option>
<option value="purple">purple</option>
<option value="brown">brown</option>
</select>
</fieldset>
</div>
</body>
</html>14
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
body {font-size : 80%;}
</style>
<script type="text/javascript" src="./js/jquery-3.1.0.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//자동완성
var availableTags = [
"ActionScript",
"AppleScript",
"Asp",
"BASIC",
"C",
"C++",
"Clojure",
"COBOL",
"ColdFusion",
"Erlang",
"Fortran",
"Groovy",
"Haskell",
"Java",
"JavaScript",
"Lisp",
"Perl",
"PHP",
"Python",
"Ruby",
"Scala",
"Scheme"
];
$('#tags').autocomplete({
source: availableTags
});
});
</script>
</head>
<body>
<div class="ui-widget">
<label for="tags">Program Language</label>
<input type="text" id="tags" />
</div>
</body>
</html>15
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
body {font-size : 80%;}
/* 자동완성 스크롤 생성 */
.ui-autocomplete {
max-height: 100px;
overflow-y: auto;
overflow-x: hidden;
}
</style>
<script type="text/javascript" src="./js/jquery-3.1.0.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//자동완성
var availableTags = [
"ActionScript",
"AppleScript",
"Asp",
"BASIC",
"C",
"C++",
"Clojure",
"COBOL",
"ColdFusion",
"Erlang",
"Fortran",
"Groovy",
"Haskell",
"Java",
"JavaScript",
"Lisp",
"Perl",
"PHP",
"Python",
"Ruby",
"Scala",
"Scheme"
];
$('#tags').autocomplete({
source: availableTags
});
});
</script>
</head>
<body>
<div class="ui-widget">
<label for="tags">Program Language</label>
<input type="text" id="tags" />
</div>
</body>
</html>16
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
body {font-size : 80%;}
</style>
<script type="text/javascript" src="./js/jquery-3.1.0.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//ajax데이터로 자동완성 만들기
$.ajax({
url:'./data/london.xml',
dataType:'xml',
success: function(datas){
//data에서 geoname을 찾아서 배열을 만듦
var data = $('geoname',datas).map(function(){
return {
//xml데이터 json형태로 만듦
value: $('name',this).text() + ', ' + ($.trim($('countryName',this).text()) ||'(unknown country)'),
id: $('geonameId',this).text()
};
}).get();
//자동완성
$('#birds').autocomplete({
source: data,
//선택시 이벤트
select:function(event,ui){
alert(ui.item.value + ' / ' +ui.item.id)
}
});
}
});
});
</script>
</head>
<body>
<div class="ui-widget">
<label for="birds">London matches : </label>
<input type="text" id="birds" />
</div>
</body>
</html>17
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
body { font-size: 70%; }
#red, #green, #blue {
float: left;
clear: left;
width: 300px;
margin: 15px;
}
#swatch {
width: 120px;
height: 100px;
margin-top: 18px;
margin-left: 350px;
background-image: none;
}
#red .ui-slider-range { background: #ef2929; }
#red .ui-slider-handle { border-color: #ef2929; }
#green .ui-slider-range { background: #8ae234; }
#green .ui-slider-handle { border-color: #8ae234; }
#blue .ui-slider-range { background: #729fcf; }
#blue .ui-slider-handle { border-color: #729fcf; }
</style>
<script type="text/javascript" src="./js/jquery-3.1.0.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
if(window.addEventListener) {
window.addEventListener('load', InitEvent, false);
}
var canvas, context, tool;
function InitEvent() {
canvas = document.getElementById('drawCanvas');
if(!canvas) {
alert("캔버스 객체를 찾을 수 없음");
return;
}
if(!canvas.getContext) {
alert("Drawing Contextf를 찾을 수 없음");
return;
}
context = canvas.getContext('2d');
if (!context) {
alert("getContext() 함수를 호출 할 수 없음");
return;
}
// Pencil tool 객체를 생성 한다.
tool = new tool_pencil();
canvas.addEventListener('mousedown', ev_canvas, false);
canvas.addEventListener('mousemove', ev_canvas, false);
canvas.addEventListener('mouseup', ev_canvas, false);
}
function tool_pencil ()
{
var tool = this;
this.started = false;
// 마우스를 누르는 순간 그리기 작업을 시작 한다.
this.mousedown = function (ev)
{
context.beginPath();
context.moveTo(ev._x, ev._y);
tool.started = true;
};
// 마우스가 이동하는 동안 계속 호출하여 Canvas에 Line을 그려 나간다
this.mousemove = function (ev)
{
if (tool.started)
{
context.lineTo(ev._x, ev._y);
context.stroke();
}
};
// 마우스 떼면 그리기 작업을 중단한다
this.mouseup = function (ev)
{
if (tool.started){
tool.mousemove(ev);
tool.started = false;
}
};
}
// Canvas요소 내의 좌표를 결정 한다.
function ev_canvas (ev)
{
if (ev.layerX || ev.layerX == 0)
{ // Firefox 브라우저
ev._x = ev.layerX;
ev._y = ev.layerY;
}
else if (ev.offsetX || ev.offsetX == 0)
{ // Opera 브라우저
ev._x = ev.offsetX;
ev._y = ev.offsetY;
}
// tool의 이벤트 핸들러를 호출한다.
var func = tool[ev.type];
if (func) {
func(ev);
}
}
//색깔
$( function() {
//선택색깔 16진수 변환
function hexFromRGB(r, g, b) {
var hex = [
r.toString( 16 ),
g.toString( 16 ),
b.toString( 16 )
];
$.each( hex, function( nr, val ) {
if ( val.length === 1 ) {
hex[ nr ] = "0" + val;
}
});
return hex.join( "" ).toUpperCase();
}
//RGB 슬라이더 이벤트
function refreshSwatch() {
var red = $( "#red" ).slider( "value" ),
green = $( "#green" ).slider( "value" ),
blue = $( "#blue" ).slider( "value" ),
hex = hexFromRGB( red, green, blue );
$( "#swatch" ).css( "background-color", "#" + hex );
//선 색깔 넣기
context.strokeStyle = $( "#swatch" ).css( "background-color");
}
//RGB 슬라이더 UI적용
$( "#red, #green, #blue" ).slider({
orientation: "horizontal",
range: "min",
max: 255,
value: 127,
slide: refreshSwatch,
change: refreshSwatch
});
$( "#red" ).slider( "value", 0 );
$( "#green" ).slider( "value", 0 );
$( "#blue" ).slider( "value", 0 );
//선 굵기 슬라이더
$('#width').slider({
orientation: "horizontal",
mix: 1,
max: 20,
value: 1,
change: function(event,ui){
context.lineWidth= $(this).slider('value');
$('#line-size').html($(this).slider('value'));
}
});
});
</script>
</head>
<body>
<div id="container">
<canvas id="drawCanvas" width="400" height="300"
style=" position: relative; border: 1px solid #000;"></canvas>
</div>
<div id="red"></div>
<div id="green"></div>
<div id="blue"></div>
<div id="swatch" class="ui-widget-content ui-corner-all"></div>
<div id="width"></div>
<div id="line-size"></div>
</body>
</html>

























댓글 없음:
댓글 쓰기