<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
body {font-size : 80%;}
#draggable { width: 100px; height: 100px; padding: 0.5em; float: left; margin: 10px 10px 10px 0; }
#droppable { width: 150px; height: 150px; padding: 0.5em; float: left; margin: 10px; }
</style>
<script type="text/javascript" src="./js/jquery-3.1.0.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//drag & drop
$( "#draggable" ).draggable();
$( "#droppable" ).droppable({
drop: function( event, ui ) {
$( this )
.addClass( "ui-state-highlight" )
.find( "p" )
.html( "Dropped!" );
}
});
});
</script>
</head>
<body>
<div id="draggable" class="ui-widget-content">
<p>Drag me to my target</p>
</div>
<div id="droppable" class="ui-widget-header">
<p>Drop here</p>
</div>
</body>
</html>
2
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
body {font-size : 80%;}
#sortable1, #sortable2 {
border: 1px solid #eee;
width: 142px;
min-height: 20px;
list-style-type: none;
margin: 0;
padding: 5px 0 0 0;
float: left;
margin-right: 10px;
}
#sortable1 li, #sortable2 li {
margin: 0 5px 5px 5px;
padding: 5px;
font-size: 1.2em;
width: 120px;
}
</style>
<script type="text/javascript" src="./js/jquery-3.1.0.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//sortable
$( "#sortable1, #sortable2" ).sortable({
connectWith: ".connectedSortable" //정렬 가능한 다른 ul 태그 지정
}).disableSelection();
});
</script>
</head>
<body>
<ul id="sortable1" class="connectedSortable">
<li class="ui-state-default">Item 1</li>
<li class="ui-state-default">Item 2</li>
<li class="ui-state-default">Item 3</li>
<li class="ui-state-default">Item 4</li>
<li class="ui-state-default">Item 5</li>
</ul>
<ul id="sortable2" class="connectedSortable">
<li class="ui-state-highlight">Item 1</li>
<li class="ui-state-highlight">Item 2</li>
<li class="ui-state-highlight">Item 3</li>
<li class="ui-state-highlight">Item 4</li>
<li class="ui-state-highlight">Item 5</li>
</ul>
</body>
</html>3
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
body {font-size : 80%;}
#feedback { font-size: 1.4em; }
#selectable .ui-selecting { background: #FECA40; }
#selectable .ui-selected { background: #F39814; color: white; }
#selectable { list-style-type: none; margin: 0; padding: 0; width: 60%; }
#selectable li { margin: 3px; padding: 0.4em; font-size: 1.4em; height: 18px; }
</style>
<script type="text/javascript" src="./js/jquery-3.1.0.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//selectable
$( "#selectable" ).selectable({
stop: function(){
var result = $('#select-result').empty();
//선택된것과 지금 선택한것의 인덱스를 받아와서 출력
$('.ui-selected', this).each(function(){
var index = $('#selectable li').index(this);
result.append(" #"+(index +1));
});
}
});
});
</script>
</head>
<body>
<p id="feedback">
<span>You've selected:</span> <span id="select-result">none</span>.
</p>
<ol id="selectable">
<li class="ui-widget-content">Item 1</li>
<li class="ui-widget-content">Item 2</li>
<li class="ui-widget-content">Item 3</li>
<li class="ui-widget-content">Item 4</li>
<li class="ui-widget-content">Item 5</li>
<li class="ui-widget-content">Item 6</li>
</ol>
</body>
</html>4
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
body {font-size : 80%;}
#resizable { width: 150px; height: 150px; padding: 0.5em; }
#resizable h3 { text-align: center; margin: 0; }
</style>
<script type="text/javascript" src="./js/jquery-3.1.0.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//resizable 블락의 크기를 조절 가능하게
$('#resizable').resizable({
grid: 50 //크기의 증가 단위를 지정
});
});
</script>
</head>
<body>
<div id="resizable" class="ui-widget-content">
<h3 class="ui-widget-header">Grid</h3>
</div>
</body>
</html>5
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
body { font-size: 70%; }
h1 { padding: .2em; margin: 0; }
#products { float:left; width: 500px; margin-right: 2em; }
#cart { width: 200px; float: left; margin-top: 1em; }
#cart ol { margin: 0; padding: 1em 0 1em 3em; }
</style>
<script type="text/javascript" src="./js/jquery-3.1.0.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
$(document).ready(function() {
//아코디언
$('#catalog').accordion();
//드래거블
$('#catalog li').draggable({
appendTo: 'body', //드래그 가능영역
helper: 'clone'
});
//드롭퍼블
$('#cart ol').droppable({
activeClass: 'ui-state-default',
hoverClass: 'ui-state-hover',
accept: ':not(.ui-sortable-helper)',
//드롭시 이벤트
drop: function(event,ui){
$(this).find('.placeholder').remove(); //기존에 적혀있던 안내말 삭제
//쇼핑카트에있는 것을 다시 드롭 했을경우 카운트를 1씩 올리기
var mcount=0;
//쇼핑카트에 리스트를 하나씩 불러와서 드래그 한 것과 비교
$(this).find('li').each(function(index,item){
if($(item).text().split('(')[0]==ui.draggable.text()){
var num = parseInt($(item).text().split('(')[1].split(')')[0]);
num++;
$(item).text(ui.draggable.text()+"("+num+")");
mcount++;
}
})
//쇼핑카트에없으면 그냥 드롭
if(mcount==0){
$('<li></li>').text(ui.draggable.text()+"(1)").appendTo(this);
}
}
}).sortable({
items: 'li:not(.placeholder)',
sort: function(){
$(this).removeClass('ui-state-default');
}
});
});
</script>
</head>
<body>
<div id="products">
<h1 class="ui-widget-header">Products</h1>
<div id="catalog">
<h2><a href="#">T-Shirts</a></h2>
<div>
<ul>
<li>Lolcat Shirt</li>
<li>Cheezeburger Shirt</li>
<li>Buckit Shirt</li>
</ul>
</div>
<h2><a href="#">Bags</a></h2>
<div>
<ul>
<li>Zebra Striped</li>
<li>Black Leather</li>
<li>Alligator Leather</li>
</ul>
</div>
<h2><a href="#">Gadgets</a></h2>
<div>
<ul>
<li>iPhone</li>
<li>iPod</li>
<li>iPad</li>
</ul>
</div>
</div>
</div>
<div id="cart">
<h1 class="ui-widget-header">Shopping Cart</h1>
<div class="ui-widget-content">
<ol>
<li class="placeholder">Add your items here</li>
</ol>
</div>
</div>
</body>
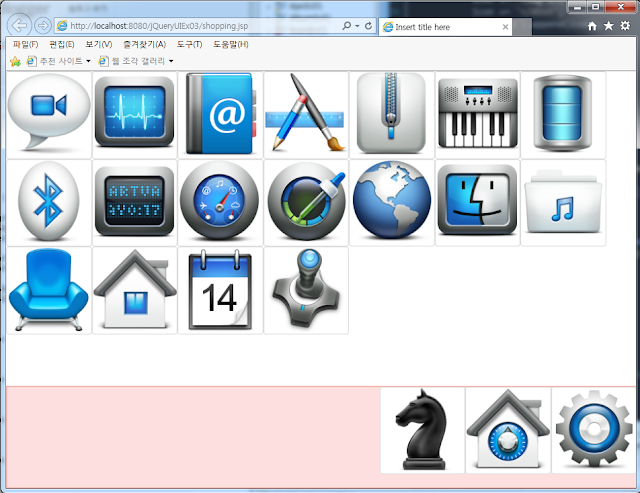
</html>6
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
* { margin: 0px; padding: 0px;}
body { font-size: 62.5%}
.item>img {width: 100px; height:100px}
#wrap { overflow: hidden;}
#wrap > div {float:left;}
#dock{ position:fixed; min-height: 120px; width:100%; bottom: 0px; z-index: 1;}
#dock>div{float: right;}
</style>
<script type="text/javascript" src="./js/jquery-3.1.0.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
$(document).ready(function(){
for(var i=0; i<21; i++){
var icon ='';
icon += '<div class="ui-widget-content ui-corner-all item">';
icon += '<img src = "./cart/'+i+'.png">';
icon += '</div>';
$('#wrap').append(icon);
}
$('#wrap > div').draggable({
helper: 'clone',
zIndex: 100,
scroll: false
});
$('#dock').droppable({
accept: '#wrap > div',
drop: function(event,ui){
$(ui.draggable).appendTo('#dock').fadeIn();
}
});
$('body').droppable({
accept: '#dock > div',
drop: function(event,ui){
$(ui.draggable).fadeOut(function(){
$(this).appendTo('#wrap').fadeIn();
});
}
});
});
</script>
</head>
<body>
<div id="wrap"></div>
<div id="dock" class="ui-state-error"></div>
</body>
</html>7jQuery colorBox
예제 파일 다운
http://www.jacklmoore.com/colorbox/
https://github.com/jackmoore/colorbox실습폴더 구성
8
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/colorbox.css">
<script type="text/javascript" src="./js/jquery-3.1.0.min.js"></script>
<script type="text/javascript" src="./js/jquery.colorbox.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//colorbox
$('a[rel="Lightbox"]').colorbox({
width:500,
height: 400,
slideshow: true, //자동 페이지 넘김
transition: 'fade', //페이지 이동시 효과
speed: 500, //페이지 이동 속도
opacity: 0.5, //배경색 투명도
onOpen: function(){ alert('실행');}, //시작시 이벤트
onClosed: function(){ alert('종료');} //종료시 이벤트
});
});
</script>
</head>
<body>
<!-- rel로 그룹화 시키면 같은 그룹의 사진간 이동가능 -->
<a rel="Lightbox" title="제목1" href="./images/Desert.jpg">image1</a>
<a rel="Lightbox" title="제목2" href="./images/Tulips.jpg">image2</a>
<a rel="Lightbox" title="제목3" href="./images/Chrysanthemum.jpg">image3</a>
<a rel="Lightbox" title="제목4" href="./images/Hydrangeas.jpg">image4</a>
<a rel="Lightbox" title="제목5" href="./images/Jellyfish.jpg">image5</a>
<a rel="Lightbox" title="제목6" href="./images/Koala.jpg">image6</a>
<a rel="Lightbox" title="제목7" href="./images/Lighthouse.jpg">image7</a>
<a rel="Lightbox" title="제목8" href="./images/Penguins.jpg">image8</a>
</body>
</html>9
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/colorbox.css">
<script type="text/javascript" src="./js/jquery-3.1.0.min.js"></script>
<script type="text/javascript" src="./js/jquery.colorbox.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//colorbox 글짜 출력
$('a').colorbox({
inline: true, //href 안으로 타고 들어감
width: 600,
height: 400
})
});
</script>
</head>
<body>
<a href="#dialog">내용 보이기</a>
<div id="#dialogs" style="display: none">
<div id="dialog">
<p>박진호/사회자:</p>
<p>사회적 재앙이었던 가습기 살균제 사건. 첫 사망자가 나온 지 5년 만에 결국 국회에서 청문회가 열렸습니다.</p>
<p>그런데요. 이 책임이 있는 영국 본사 쪽 책임자는 한 명도 나오지 않은 청문회여서 비난이 일었고요. 청문회 위원장이시죠.</p>
</div>
</div>
</body>
</html>10.W2UI
w2ui
http://w2ui.com/web/demo/layout예제파일 다운받기
https://github.com/vitmalina/w2ui예제파일 실행
11.W2UI
실습 폴더 구성<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/w2ui-1.4.3.css">
<style>
#wrap { margin: 0 auto; width: 690px; height: 500px;}
</style>
<!-- 그리드는 jQuery 3버전에서 에러남 (현재2016.08.31) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.0/jquery.min.js"></script>
<script type="text/javascript" src="./js/w2ui-1.4.3.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//그리드
var data=[ //데이터를 밖에서 선언해도 됨
{recid:1, name:"책1", author:"홍길동", publisher:"프리렉", price: 30000, point:10},
{recid:2, name:"책2", author:"성춘향", publisher:"프리렉", price: 20000, point:10}
];
$('#wrap').w2grid({
name: 'grid',
columns: [
{field: 'recid', caption: 'ID', size: '10%'},
{field: 'name', caption: '도서명', size: '50%'},
{field: 'author', caption: '저자', size: '20%'},
{field: 'publisher', caption: '출판사', size: '30%'},
{field: 'price', caption: '가격', size: '20%'},
{field: 'point', caption: '판매지수', size: '20%'},
],
records: data
});
});
</script>
</head>
<body>
<div id="wrap"></div>
</body>
</html>12
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0">
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/w2ui-1.4.3.css">
<style>
#wrap { margin: 0 auto; width: 690px; height: 500px;}
</style>
<!-- 그리드는 jQuery 3버전에서 에러남 (현재2016.08.31) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.0/jquery.min.js"></script>
<script type="text/javascript" src="./js/w2ui-1.4.3.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//그리드
$('#wrap').w2grid({
name: 'grid',
show: {
header: true, //제목보이게
toolbar: true, //툴바 보이게
footer: true
},
//열 정의
columns: [
{field: 'recid', caption: 'ID', size: '10%'},
{field: 'name', caption: '도서명', size: '50%'},
{field: 'author', caption: '저자', size: '20%'},
{field: 'publisher', caption: '출판사', size: '30%'},
{field: 'price', caption: '가격', size: '20%'},
{field: 'point', caption: '판매지수', size: '20%'},
],
//데이터
records: [
{recid:1, name:"책1", author:"홍길동", publisher:"프리렉", price: 30000, point:10},
{recid:2, name:"책2", author:"성춘향", publisher:"프리렉", price: 20000, point:10},
{recid:3, name:"책3", author:"Mike", publisher:"프리렉", price: 30000, point:10}
],
//이벤트
onReload: function(target,eventData){ //툴바 새로고침
var grid = this;
//내용지움
grid.clear();
//내용채움
grid.add({recid:3, name:"책3", author:"Mike", publisher:"프리렉", price: 30000, point:10});
grid.add({recid:4, name:"책4", author:"Tom", publisher:"프리렉", price: 30000, point:10});
//총 데이터 갯수
alert(grid.total);
eventData.preventDefault();
},
onSearch: function(target,eventData){ //툴바 검색시
alert('onSearch');
eventData.preventDefault();
}
});
});
</script>
</head>
<body>
<div id="wrap"></div>
</body>
</html>














댓글 없음:
댓글 쓰기