- 함수
자료와 흐름의 묶음 => 모듈
일정구간을 반복사용을 목적으로 만듦 (반복문의 의미와 비슷함) - 사용자 정의 함수(=프로그래머가 만든 것)
- 함수의 선언
- 함수의 이름은 식별자 규칙을 따름
- 내장함수(제공되는 것)
- 자바스크립트를 만든 곳에서 제공
- API / Library
- 사용법 정리를 잘 해두어야함
- 인코딩/디코딩 함수
- 한글의 경우 url에 바뀌어서 표현됨
https://search.naver.com/search.naver?where=nexearch&query=%EC%8A%A4%ED%83%80%EC%9B%8C%EC%A6%88&sm=top_hty&fbm=1&ie=utf8 - 크롬은 인코딩과 디코딩이 잘되어 있지만,
익스플로러의 경우 url에 인코딩해주어야함 - 배열
- 1개 변수명에 여러 데이터(값)을 넣을 수 있는 방법
- 여러 데이터는 index를 통해 구분함
- 객체
변수와 함수가 들어있음 - 변수 - 멤버 변수
- 함수 - 멤버 메서드
- [ ] / { }
<!doctype html>
<html>
<head>
<title>제목글</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0">
</head>
<body>
<script type="text/javascript">
// for 문 : 유한루프에 사용하는 것이 일반적: 몇번 반복을 알고 있을 경우
// for(var i=1; i<=10; i++){
// console.log(i);
// }
//while 문 : 무한루프에서 사용하는 것이 일반적: 반복의 끝을 모름
// 무한루프는 채팅에서 글자를 입력할 떄까지 기다리는 경우 사용됨
//1~10까지 출력
var i=1;
while(i<=10){
console.log(i);
i++;
}
//do while 문 : 한번은 반드시 실행 시키고 루프를 걸 때
// 1~10까지 출력
var i=1;
do{
console.log(i);
i++;
}while(i<=10);
</script>
</body>
</html>2
<!doctype html>
<html>
<head>
<title>제목글</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0">
</head>
<body>
<script type="text/javascript">
//break 는 반복문을 중지
//continue는 현재 반복을 skip 다음반복 진행
for(var i=1; i<=10; i++){
if(i==5){
break;
}
console.log(i);
}
for(var i=1; i<=10; i++){
if(i==5){
continue;
}
console.log(i);
}
</script>
</body>
</html>3
<!doctype html>
<html>
<head>
<title>제목글</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0">
</head>
<body>
<script type="text/javascript">
//짝수만 출력
for(var i=1; i<=10; i++){
if(i%2 ==1){
continue;
}
console.log(i);
}
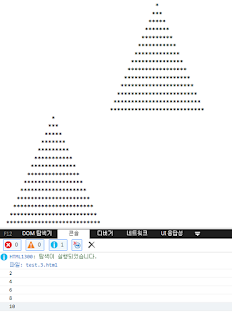
//while문 중첩으로 *피라미드 만들기
var i=1;
while(i<29){
j=0;
document.write("<div align='center'>")
while(j<i){
document.write("*");
j++;
}
document.write("<br/>");
document.write("</div>");
i=i+2;
}
//while문 중첩으로 *피라미드 만들기
var i = 1;
while(i<=14){
var j=15;
while(j>i){
document.write(" ");
j--;
}
var k=0;
while(k<2*i-1){
document.write("*");
k++;
}
document.write("<br/>");
i++;
}
</script>
</body>
</html>4
<!doctype html>
<html>
<head>
<title>제목글</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0">
<!--함수를 선언할 때는 head태그 안에 쓰는게 일반적-->
<script type="text/javascript">
//함수의 선언
function func1(){
document.write("Hellow Function <br />")
}
//함수의 선언2
function func2(data1){ //data1 = 함수내의 지역 변수
document.write("data1: "+ data1 +"<br />")
}
//함수의 선언3
function func3(data1,data2){ //인자의 갯수는 256개 까지 가능
document.write("data1: "+ data1 +"<br />")
document.write("data2: "+ data2 +"<br />")
}
//함수의 선언4
function func4(data1,data2){ //내부인자 계산 가능함
var sum= data1+data2;
return sum; //한 개의 값만 리턴 할 수 있음
}
</script>
</head>
<body>
<script type="text/javascript">
//함수의 호출 : 여러번 호출이 가능함
func1();
func1();
func1();
func2(10);
func2(20);
func3("삼십",40);
var result = func4(10,20);
document.write("결과: "+ result+"<br/>");
document.write("결과: "+ func4(10,20)+"<br/>");
</script>
</body>
</html>5
<!doctype html>
<html>
<head>
<title>제목글</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0">
<script type="text/javascript">
//익명함수
//func1 = 함수형 변수 : 함수의 이름은 없고 함수자체를 저장한 것임
//일급함수
var func1 = function(){
document.write("Hellow function <br />");
};
var func2 = func1;
var func3 = function(data1){
document.write("data1 : "+data1+"<br />");
};
</script>
</head>
<body>
<script type="text/javascript">
//함수 호출
func1();
document.write(typeof(func1)+"<br />"); //함수의 이름이 없고, 자료형태가 함수임
func2();
func3(10);
</script>
</body>
</html>6
<!doctype html>
<html>
<head>
<title>제목글</title>
<meta charset="utf-8">
<meta name="viewport" content= "width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0">
<script type="text/javascript">
//익명함수의 중복선언이 가능함 override됨
//함수의 중복선언이 가능함, 익스플로러 버전이 낮으면 에러가 날 수 있음
var func1 = function(){
document.write("Hellow function 1<br />");
};
var func1 = function(){
document.write("Hellow function 2<br />");
};
function func2(){
document.write("Hellow function 1<br />");
};
function func2(){
document.write("Hellow function 2<br />");
};
</script>
</head>
<body>
<script type="text/javascript">
func1();
func2();
</script>
</body>
</html>7
<!doctype html>
<html>
<head>
<title>제목글</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0">
<script type="text/javascript">
var callback = function(){
document.write("함수 호출 <br />");
}
//함수의 매개변수로 함수형을 받을 수 있음
//콜백 함수
var callTenTimes = function(callback1){
for(var i=0; i<10; i++){
callback1();
}
}
//함수를 리턴하는 함수
function returnFunction(){
return function(){
alert('Hello Function ..!');
}
}
</script>
</head>
<body>
<script type="text/javascript">
callTenTimes(callback);
returnFunction()(); //리턴함수를 실행 할때는 괄호를 두번 적음
</script>
</body>
</html>8
<!doctype html>
<html>
<head>
<title>제목글</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0">
<script type="text/javascript">
function gugu(a){
for(i=1; i<=9;i++){
document.write(a+"x"+i+"="+a*i+"<br/>");
}
}
</script>
</head>
<body>
<script type="text/javascript">
//구구단 함수 이용해서
document.write("<table border='1' cellspacing='0' cellpadding='10'>")
for(y=1; y<=3; y++){ //위 함수에서 설정한 i 값을 중복으로 사용하면 에러남
document.write("<tr align='center'>")
for(j=3*y-2; j<=3*y; j++){
document.write("<td>")
gugu(j)
document.write("</td>")
}
document.write("</tr>")
}
document.write("</table>")
</script>
</body>
</html>9
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0">
<style type="text/css">
#outer td { text-align: center; width: 150px; border: 1px solid #ff0000; }
#inner td { text-align: center; width: 150px; border: 1px dotted #ff00ff; }
</style>
<script type="text/javascript">
//구구단
var gugudan = function(dan) {
var str = ""
str += "<table id='inner'>";
for(var i=1 ; i<=9 ; i++) {
str += "<tr>";
str += " <td>" + dan + " X " + i + " = " + (dan*i) + "</td>";
str += "</tr>";
}
str += "</table>";
return str;
};
document.write("<table id='outer'>");
var dan = 1; //외부에 dan변수를 생성함으로서 중복된 반복문 안에서 총 반복횟수를 활용가능
for(var i=1 ; i<=3 ; i++) {
document.write("<tr>");
for(var j=1 ; j<=3 ; j++) {
document.write("<td>" + gugudan(dan) + "</td>");
++dan;
}
document.write("</tr>");
}
document.write("</table>");
</script>
</head>
<body>
</body>
</html>
10
<!doctype html>
<html>
<head>
<title>제목글</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0">
<script type="text/javascript">
// 가변인자 함수
// 매개변수의 갯수를 모를 때 사용
var sumAll =function(){
//arguments 변수를 이용해서 처리함
//arguments.length = 인자의 갯수
//arguments[순서] = 인자 값
document.write(arguments.length +"<br />")
document.write(arguments[0] +"<br />")
document.write(arguments[1] +"<br /><br />")
}
</script>
</head>
<body>
<script type="text/javascript">
sumAll(1);
sumAll(1,2,3);
sumAll(1,2,3,4,5);
</script>
</body>
</html>11
<!doctype html>
<html>
<head>
<title>제목글</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0">
</head>
<body>
<script type="text/javascript">
//자료의 형태를 변환시키는 함수 String(), Number(), Boolean()
var data1= '10';
var data2= '20';
// var sum = data1 +data2;
var sum = Number(data1) +Number(data2); //숫자전환
document.write("결과 : "+sum+"<br />");
// NaN (Not a Number)
var data3= '20일';
document.write("결과 : "+Number(data3)+"<br />");
</script>
</body>
</html>12
<!doctype html>
<html>
<head>
<title>제목글</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0">
<script type="text/javascript">
</script>
</head>
<body>
<script type="text/javascript">
//자료의 형태를 변환시키는 함수 String(), Number(), Boolean()
var data1= 10;
var data2= 20;
// var sum = data1 +data2;
var sum = String(data1) +String(data2); //문자전환
document.write("결과 : "+sum+"<br />");
var sum = data1 +""+ data2; //숫자를 문자형을 더하고 싶으면 더하기 중간에 빈문자 넣어도 됨
document.write("결과 : "+sum+"<br />");
</script>
</body>
</html>13
<!doctype html>
<html>
<head>
<title>제목글</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0">
<script type="text/javascript">
</script>
</head>
<body>
<script type="text/javascript">
document.write(Boolean(0)+"<br/>");
document.write(Boolean(1)+"<br/>");
document.write(Boolean(NaN)+"<br/>");
document.write(Boolean('')+"<br/>");
document.write(Boolean('가')+"<br/>");
document.write(Boolean(null)+"<br/>");
document.write(Boolean(undefined)+"<br/>");
</script>
</body>
</html>14
<!doctype html>
<html>
<head>
<title>제목글</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0">
</head>
<body>
<script type="text/javascript">
//확인창 팝업
if(confirm('Hello Javascript?')){
document.write("확인");
}else{
document.write("취소");
}
</script>
</body>
</html>15
<!doctype html>
<html>
<head>
<title>제목글</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0">
</head>
<body>
<script type="text/javascript">
//타이머함수
//setInterval 주기적인 실행, setTimeout 한번 실행
//웹상에 시계나 경매를 할때 사용함
//무한루프
var intervalID=setInterval(function(){
console.log(new Date()); //new Date 날짜 표현 객체
},1000); //밀리세컨드 단위 //1초마다 함수를 실행합니다
setTimeout(function(){
//타이머를 종료합니다.
clearInterval(intervalID);
}, 10000);
</script>
</body>
</html>16
<!doctype html>
<html>
<head>
<title>제목글</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0">
</head>
<body>
<script type="text/javascript">
//인코딩과 디코딩
//한글의 경우 url으로 옮길 때 인코딩 필요
var str = '스타워즈';
encodestr = encodeURIComponent(str);
document.write("인코딩 문자열 : "+encodestr+"<br />");
document.write("디코딩 문자열 : "+decodeURIComponent(encodestr));
</script>
</body>
</html>17
<!doctype html>
<html>
<head>
<title>제목글</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0">
</head>
<body>
<script type="text/javascript">
//eval 문자열을 자바스크립트 코드로 실행하는 함수
var expr = "2 + 3";
document.write("결과 : "+ expr + "<br />")
document.write("결과 : "+ eval(expr) + "<br />")
var willEval="";
willEval += "var number = 10;";
// willEval += "var number = 10 /n" 자바스크립트은 ; 가 디폴트가 아님 엔터(/n)를 넣어도 됨
willEval += "alert(number)";
eval(willEval);
</script>
</body>
</html>18
<!doctype html>
<html>
<head>
<title>제목글</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0">
</head>
<body>
<script type="text/javascript">
//숫자 변환함수 Number은 문자가 섞여있으면 숫자 뽑아낼 수 없음
var won = '1000d원';
var dollor = '1.5$';
document.write(Number(won)+':'+Number(dollor)+"<br />");
//숫자 변환함수 parseInt, parseFloat
var won = '1000d원';
var dollor = '1.5$';
document.write(parseInt(won)+':'+parseInt(dollor)+"<br />");
document.write(parseFloat(won)+':'+parseFloat(dollor)+"<br />");
</script>
</body>
</html>19
<!doctype html>
<html>
<head>
<title>제목글</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0">
</head>
<body>
<script type="text/javascript">
//배열의 선언
var arr1 = [];
//배열의 초기화
arr1[0] = 0; //index는 0 부터 시작함
arr1[1] = 10;
arr1[2] = 20;
document.write(arr1 + "<br />");
//배열의 선언과 초기화
var arr2 =["10","20","30"];
document.write(arr2 + "<br />");
document.write(arr2[0] + "<br />"); //배열의 접근은 index 방식
document.write(arr2[2] + "<br />");
//배열안의 데이터의 개수
document.write(arr2.length + "<br />");
//배열 안의 전체 데이터를 length로 부를 수 있음
for(var i=0; i<arr2.length; i++){
document.write(arr2[i]+"<br />");
}
//배열안에 다른 종류의 데이터를 넣어도 됨
var array =[273,"String",true,function(){ },{},[273,103]];
document.write(array+"<br />");
document.write(array.length+"<br />");
</script>
</body>
</html>20
<!doctype html>
<html>
<head>
<title>제목글</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0">
</head>
<body>
<script type="text/javascript">
//for문과 배열
var arr2 =["10","20","30"];
for(var i in arr2){
document.write(arr2[i] + "<br />");
}
var arr3 = Array(10,20,30,40);
for(var i in arr3){
document.write(i + "<br />"); //i 값은 인덱스 번호다
document.write(arr3[i] + "<br />");
}
</script>
</body>
</html>21
<!doctype html>
<html>
<head>
<title>제목글</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0">
</head>
<body>
<script type="text/javascript">
//객체 : 변수와 함수의 묶음
//객체의 선언
var product1 ={};
var product2 ={
name: '7D 건조 망고',
type: '당절임',
component: '망고,설탕,기타',
region: '필리핀'
}
//객체 데이터 접근 방법
document.write(product2['name']+'<br />')
document.write(product2.name+'<br />')
document.write(product2[0]+'<br />') //인덱스 형태로는 가져오지 못함
//객체의 초기화
product2.name = '3D 건조 딸기'
document.write(product2.name+'<br />')
</script>
</body>
</html>22
<!doctype html>
<html>
<head>
<title>제목글</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0">
</head>
<body>
<script type="text/javascript">
//객체 - 사용자 정의 객체
var product1 ={
//변수의 선언
name: '7D 건조 망고',
type: '당절임',
component: '망고,설탕,기타',
region: '필리핀',
//함수의 선언
eat: function(){
document.write("맛있게 먹는다.<br />")
},
test: function(){
document.write("테스트 한다.<br />")
}
}
product1.eat()
product1.test()
</script>
</body>
</html>23
<!doctype html>
<html>
<head>
<title>제목글</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0">
</head>
<body>
<script type="text/javascript">
//String객체 : 내장 객체 : 자바스크립트 상에서 가장 많이 사용됨
//문자열 객체 생성 2가지 방법
var stringFormLiteral = "Hello String"; //많이 사용 되는 방법
var stringFormContructor = new String("Hello String");
//자료형태 다르게 나옴
document.write(typeof(stringFormLiteral)+"<br />")
document.write(typeof(stringFormContructor)+"<br />")
</script>
</body>
</html>24
<!doctype html>
<html>
<head>
<title>제목글</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0">
</head>
<body>
<script type="text/javascript">
//String객체 메소드(=함수)
//길이 추출함수
var str1 = "Hello String";
document.write(str1.length + "<br />");
//한글자 추출 (인덱스로 추출함)
var char1 = str1.charAt(0); //처음 글자 추출
document.write(char1 + "<br />");
var char1 = str1.charAt(str1.length-1); //마지막 글자 추출
document.write(char1 + "<br />");
//문자열 추출 (글자 위치로 추출함)
var sub1 = str1.substr(6,5); // 6위치에서 5글자를 추출
document.write(sub1 + "<br />");
var sub1 = str1.substring(6,11); // 6위치에서 11위치까지 추출
document.write(sub1 + "<br />");
//문자열 위치 (인덱스를 반환함)
var pos1 = str1.indexOf('l'); //문자의 인덱스를 반환함
document.write(pos1 + "<br />")
var pos2 = str1.lastIndexOf('l'); //뒤에서 부터 찾아서 인덱스를 반환
document.write(pos2 + "<br />")
//대소문자 출력
document.write(str1.toUpperCase() + "<br />")
document.write(str1.toLowerCase() + "<br />")
//문자열 치환
var repstr = str1.replace("Hello", "안녕"); //Hello 를 안녕으로 바꿈
document.write(repstr + "<br />")
</script>
</body>
</html>25
<!doctype html>
<html>
<head>
<title>제목글</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0">
</head>
<body>
<script type="text/javascript">
//문자열 자르기
var str1 = "사과,딸기,수박"
var arr1 = str1.split(","); //"," 로 구분해서 자름
for(var i in arr1){
document.write(arr1[i]+"<br />");
}
//
var str = "hong gil dong"
function Capital(aa){
var aa1= aa.split(" ");
for(var i in aa1){
aa1[i] = aa1[i].replace(aa1[i][0], aa1[i].charAt(0).toUpperCase())
}
for(var j=1; j<aa1.length; j++){
aa1[0] += (" "+ aa1[j])
}
return(aa1[0])
}
document.write(Capital(str))
</script>
</body>
</html>























댓글 없음:
댓글 쓰기