- 사용자 정의 객체(JSON)
- 객체를 정의하는 문법
- 데이터를 전송하는 규약으로 발전함
- https://developers.google.com/maps/documentation/geocoding/intro?hl=ko
- 내장 객체
- 기본 객체
- 자료형과 연관된 객체
- String etc...
- BOM(browser Object Model)
- 브라우저 제어와 연관된 객체
- DOM(Document Object Model)
- HTML 태그와 연관된 객체
- 외부 객체
- 기본적인 객체가 아니라 추가된 객체
1
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
//객체
var product1 = {}; //내용없는 객체
var product2 = { //멤버변수, 값이 있는 객체
name: '7D 건조 망고',
type: '당절임',
components: '망고, 설탕, 기타',
region: '필리핀'
};
//객체 사용 (생성과 동시에 초기화를 시킴 : 자바와 다르게 new가 없어도 됨)
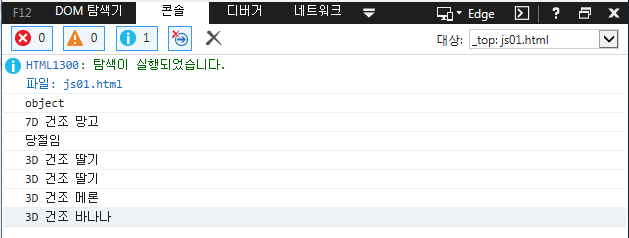
console.log(typeof(product2));
console.log(product2.name); //속성을 사용
console.log(product2['type']); //배열과 유사하게 사용
product2.name = '3D 건조 딸기';
console.log(product2.name); //속성을 사용
var product3 = product2; //객체를 할당 //값이 아니라 참조변수형태로 복사됨
console.log(product3.name);
product2.name = '3D 건조 메론'; //원래의 값을 바꾸면 참조된 객체의 값도 바뀜
console.log(product3.name);
product3.name = '3D 건조 바나나';
console.log(product2.name);
</script>
</head>
<body>
</body>
</html>2
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
//객체
var product1 = {};
var product2 = { //메서드가 있는 객체
name: '7D 건조 망고',
type: '당절임',
components: '망고, 설탕, 기타',
region: '필리핀',
eat: function(){
console.log('맛있게 먹는다');
},
test: function(){
console.log('테스트 한다');
}
};
product2.eat(); //객체 메서드 사용
product2.test();
</script>
</head>
<body>
</body>
</html>3
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
//객체
var product1 = {};
var product2 = {
name: '7D 건조 망고',
type: '당절임',
components: '망고, 설탕, 기타',
region: '필리핀',
eat: function(){
console.log(this.name + '를 먹는다'); //내부 메서드에서 자신의 객체를 부름
},
test: function(){
console.log('테스트 한다');
}
};
product2.eat();
</script>
</head>
<body>
</body>
</html>4
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
//객체
var product = {
name: '7D 건조 망고',
type: '당절임',
components: '망고, 설탕, 기타',
region: '필리핀',
eat: function(){
console.log(this.name + '를 먹는다');
},
test: function(){
console.log('테스트 한다');
}
};
//객체의 구성요소를 확인하고 싶을 때
var output = '';
for(var key in product){
output += '* '+ key + ' : ' + product[key] + '\n';
};
console.log(output);
</script>
</head>
<body>
</body>
</html>5
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
//in 객체내부 member(=key) 확인하는 키워드
var student = {
name: '홍길동',
kor: 92,
mat: 98,
eng: 96,
sci: 98
};
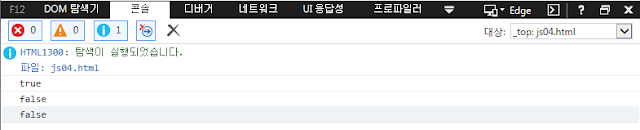
console.log('name' in student); //name을 문자열 안에 써야함
console.log('홍길동' in student); //값은 검색안됨
console.log('age' in student);
</script>
</head>
<body>
</body>
</html>6
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
//with 키워드 : 객체명을 적지 않고 멤버변수들을 사용하도록 함
var student = {
name: '홍길동',
kor: 92,
mat: 98,
eng: 96,
sci: 98
};
var output = '';
with(student){
output += '이름 : ' + name + '\n';
output += '국어 : ' + kor + '\n';
output += '수학 : ' + mat + '\n';
output += '영어 : ' + eng + '\n';
output += '과학 : ' + sci + '\n';
};
console.log(output);
</script>
</head>
<body>
</body>
</html>7
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<script type="text/javascript">
//동적추가 : 객체를 만들고나서 객체안의 멤버를 추가 할 수 있음
var student = {};
student.name = '홍길동'; //멤버변수 추가
student.hobby = '악기';
student.spec = '프로그래밍';
student.hope = '생명과학자';
student.toString = function(){ //메서드 추가
var output = '';
for(var key in this){
if(key != 'toString'){ //자신 toString 메서드를 제외하고 멤버를 출력함
output += '* '+ key + ' : '+this[key]+'\n';
}
}
return output;
}
console.log(student.toString());
//동적 제거 --따로 함수를 제공함
delete(student.hope);
console.log(student.toString());
</script>
</body>
</html>8
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<script type="text/javascript">
//생성자 함수 : new 키워드를 사용해 객체를 생성할 수 있도록 하는 함수
function Student(name,kor,mat,eng,sci){
//함수안에 클래스의 동적생성과 초기화가 들어가 있음
this.name = name;
this.kor = kor;
this.mat = mat;
this.eng = eng;
this.sci = sci;
this.getSum = function(){
return this.kor + this.mat + this.eng + this.sci;
};
this.getAvg = function(){
return this.getSum()/4; //객체안의 다른 메서드 호출
}
}
//객체생성과 사용
var stu1 = new Student('홍길동',96,98,92,98);
console.log(typeof(stu1));
console.log(stu1.name + ' : '+ stu1.kor);
console.log(stu1.getSum());
console.log(stu1.getAvg());
</script>
</body>
</html>9
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<script type="text/javascript">
function Student(name,kor,mat,eng,sci){
this.name = name;
this.kor = kor;
this.mat = mat;
this.eng = eng;
this.sci = sci;
}
//프로토타입 -- 자바에서 static멤버와 비슷한 역할을 함
//객체가 공통으로 소유하기때문에 생성할 때마다 만들지 않음
Student.prototype.getSum = function(){
return this.kor + this.mat + this.eng + this.sci;
};
Student.prototype.getAvg = function(){
return this.getSum()/4;
};
Student.prototype.toString = function(){
return this.name + '\t'+this.getSum() + '\t' + this.getAvg();
};
//객체생성과 사용
var stu1 = new Student('홍길동',96,98,92,98);
console.log(stu1.toString());
var stu1 = new Student('박문수',80,98,92,98);
console.log(stu1.toString());
</script>
</body>
</html>10
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<script type="text/javascript">
function Student(name){
this.name = name;
}
var stu = new Student('박문수');
//객체의 클래스를 확인
console.log(stu instanceof Student); //true
console.log(stu instanceof Number);
console.log(stu instanceof String);
console.log(stu instanceof Object); //true 상속
</script>
</body>
</html>11
/*캡슐화: 접근제어자가 있지만 의미는 약함*/
/*상속: 라이브러리를 만들지 않는 이상 쓸일이 거의 없음
base 속성에 생성자 함수 Rectangle을 넣고 실행한 것 */12
<html>
<head>
<title>Insert title here</title>
</head>
<body>
<script type="text/javascript">
//object 내장객체에 hasOwnProperty( ) 메서드와 propertyIsEnumerable( ) 메서드
var object = {property : 273};
var output1 = '';
output1 += object.hasOwnProperty('property') + '\n'; //속성이 있는지 검사
output1 += object.hasOwnProperty('constructor') + '\n';
output1 += object.propertyIsEnumerable('property') + '\n'; //반복문으로 열거할 수 있는지 검사
output1 += object.propertyIsEnumerable('constructor') + '\n';
console.log(output1);
var output2= '';
for(var key in object){
output2 +='* '+ key + ' : '+ object[key]+ '\n'; //constructor는 열거할 수 없어서 출력 안됨
}
console.log(output2);
</script>
</body>
</html>13
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<script type="text/javascript">
//toString() 메서드 -- 객체를 문자열로 변환
var object = new Object();
console.log(object);
console.log(object.toString());
</script>
</body>
</html>14
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<script type="text/javascript">
//Number 객체: 숫자를 표현하는 객체
var numberFromLiteral = 273;
var numberFromConstructor = new Number(273);
console.log(numberFromLiteral);
console.log(numberFromConstructor);
</script>
</body>
</html>15
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<script type="text/javascript">
//Number객체 메서드 toFixed() : 소수점표시
var number = 273.5210332;
var output = '';
output +=number.toFixed(1) +'\n';
output +=number.toFixed(4);
console.log(output);
console.log((273.5210332).toFixed(2));
</script>
</body>
</html>16
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<script type="text/javascript">
//String객체 HTML관련 메서드
var str1 = "Hello world";
console.log(str1);
console.log(str1.bold());
document.write(str1.bold() + '<br>'); //<b>태그로 감쌈
document.write(str1.link('http://www.naver.com')); //<a href>태그로 감쌈
</script>
</body>
</html>17
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<script type="text/javascript">
//Array객체 메서드
var arr1 = new Array(10,20,30,40);
var arr2 = new Array(5,6,7,8);
var arr3 = arr1.concat(arr2); //concat 배열을 하나로 합침
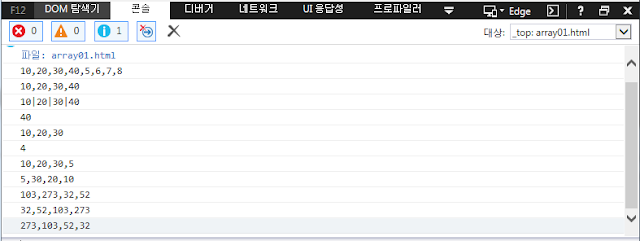
console.log(arr3);
var str1 = arr1.join(); //join 배열안의 모든 요소를 문자로 만들어 리턴
console.log(str1);
var str2 = arr1.join('|'); //join 구분자 넣어줌
console.log(str2);
var subarr1 = arr1.pop(); //pop 배열의 마지막 요소를 삭제하고 뽑아냄
console.log(subarr1);
console.log(arr1);
var subarr2 = arr1.push(5); //push 데이터를 넣음
console.log(subarr2);
console.log(arr1);
var revarr1 = arr1.reverse(); //reverse 배열을 거꾸로
console.log(revarr1);
var array = [52, 273, 103, 32]; //sort() 정렬함
array.sort()
console.log(array);
array.sort(function(left,right){ //오름차순 정렬
return left-right;
})
console.log(array);
array.sort(function(left,right){ //내림차순 정렬
return right-left;
})
console.log(array);
</script>
</body>
</html>18
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<script type="text/javascript">
//Array객체 splice로 특정요소 제거 메서드 만듦
var array = [52, 273, 103, 32, 274, 129]
Array.prototype.remove = function(index){ //remove메서드 만듦
this.splice(index,1);
};
//100보다 큰 요소를 제거
for (var i= array.length; i>=0; i--){ //인덱스 번호유지위해 뒤에서 부터 지움
if(array[i]>100){
array.remove(i);
}
};
console.log(array);
</script>
</body>
</html>19
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<script type="text/javascript">
//Date 객체
var date = new Date();
console.log(date); //객체를 출력
console.log(date.toString());
var date2 = new Date(1999,1,1,2,30,0); //매개변수 넣어서 생성
console.log(date2.toString());
console.log(date.getFullYear());
console.log(date.getYear() + 1900);
console.log(date.getMonth() + 1); //달은 0부터 시작
console.log(date.getDate());
console.log(date.getDay()); //요일 월요일이 1
console.log(date.toLocaleString()); //시간을 한글형식으로 표시
//getTime()은 1970.1.1 기준으로 밀리세컨드를 표기
var now = new Date();
var before = new Date('December 9, 1999'); //new Date(1999, 12-1, 9);
//날짜 간격
var interval = now.getTime() - before.getTime();
interval = Math.floor(interval/(1000*60*60*24));
console.log(interval+'일')
</script>
</body>
</html>20
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<script type="text/javascript">
//날짜 간격메서드를 프로토타입으로 지정
Date.prototype.getInterval = function(otherDate){
var interval;
if(this>otherDate){
interval = this.getTime() -otherDate.getTime();
}else{
interval = otherDate.getTime() -this.getTime();
}
return Math.floor(interval/(1000*60*60*24));
};
var now = new Date();
var before = new Date(1999,12-1,9);
console.log('간격 : '+ now.getInterval(before)+'일');
</script>
</body>
</html>21
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<script type="text/javascript">
//배열인지 확인
console.log(Array.isArray([1,2,3]));
console.log(Array.isArray({}));
console.log(Array.isArray(1));
//배열 탐색
var array = [1,2,3,4,5,5,4,3,2,1];
console.log(array.indexOf(4));
console.log(array.indexOf(8));
console.log(array.lastIndexOf(4));
console.log(array.lastIndexOf(8));
</script>
</body>
</html>22
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<script type="text/javascript">
//for문의 빈도가 높기 때문에 함수로 만들어둠 -- 데이터를 하나씩 읽음
var array = [1,2,3,4];
array.forEach(function(element, index, array) {
console.log(element);
console.log(index);
console.log(array);
});
// 배열의 요소 합
var sum = 0;
array.forEach(function(element, index, array) {
sum +=element;
});
console.log('합계 : '+ sum);
//filter : forEach를 내장하고 있음
array = array.filter(function(element,index,array){
return element <=2;
});
console.log(array);
</script>
</body>
</html>23
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<script type="text/javascript">
//array 객체 map() : 기존의 배열에 새로운 규칙을 적용하여 배열을 만듦
var array = [1,2,3,4,5,6,7,8,9,10];
var output =array.map(function(element){
return element * element;
});
console.log(output);
</script>
</body>
</html>24
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<script type="text/javascript">
var object = {
name: '홍길동',
gender: 'Male'
};
//JSON 객체 stringify() 객체를 문자열로 반환
var str = JSON.stringify(object);
console.log(str);
console.log(typeof(str));
//parse() JSON 문자열을 객체로 반환 //eval과 비슷한 기능
var object2 = JSON.parse(str);
console.log(object2.name);
console.log(typeof(object2));
</script>
</body>
</html>25
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
table{border: 1px solid black; border-collapse: collapse;}
td{border: 1px solid black;}
</style>
</head>
<body>
<script type="text/javascript">
document.write('<h2>로또번호</h2>');
document.write('<table>');
for (var i=1; i<6;i++){
document.write('<tr>');
document.write('<td>'+i+'번째 </td>');
//배열을 생성하고 중복되지 않게 1~45 랜덤값을 넣는다
var array = new Array();
while(array.length<=5){
var cast = Math.ceil(Math.random()*45);
if(array.indexOf(cast)==-1){
array.push(cast);
}
}
//배열 요소를 추출하여 태이블로 만듦
for(var j=0;j<6;j++){
document.write('<td>'+array[j]+'</td>');
}
document.write('</tr>');
}
document.write('</table>');
</script>
</body>
</html>

























댓글 없음:
댓글 쓰기